| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 파생 속성
- Oracle
- 기본 속성
- 집합 연산
- 관계 연산
- 제이쿼리text
- 테이블의 구조
- 다중값 속성
- alert경고창
- 속성의 특징
- 결합 연산
- 고립성
- 연속성
- 속성의 종류
- 복합 속성
- 자바JVM
- 오라클
- JAVA JVM
- 발생시점에 따른 엔터티의 종류
- SQL 종류
- 단일 속성
- sql
- SQL문의 실행 순서
- 설계 속성
- 자바스크립트innerText
- 유형과 무형에 따른 엔터티 종류
- java
- 트랜잭션의 특성
- 자바스크립트경고창
- css 선택자
Archives
- Today
- Total
wms's Programming&Study
[CSS] CSS 선택자③ - 선택자의그룹화 본문
반응형
[속성 선택자 (Attribute Selector)]
- 속성 선택자는 HTML 요소의 속성을 참조하여 선택하는 방법.
이때 속성의 지정 여부나 속성 값의 일치 여부로 선택할 수 있다.
[선택자 그룹화]
- 모든 선택자는 Comma(,)를 사용하여 그룹으로 한 번에 선언할 수 있다.
선택자를 그룹으로 선언할 경우 선언된 모든 선택자에는 동일한 선언이 적용.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.title, #example, p {
color: #0000FF;
text-decoration: underline;
}
</style>
</head>
<body>
<h1 class="title">선택자의 그룹화</h1>
<h2 id="example">선택자의 그룹화 예시</h2>
<p>모든 선택자는 ,를 사용하여 그룹으로 한 번에 선언할 수 있다.</p>
<h1 class="title2">선택자의 그룹화</h1>
<h2 id="example2">선택자의 그룹화 예시</h2>
</body>
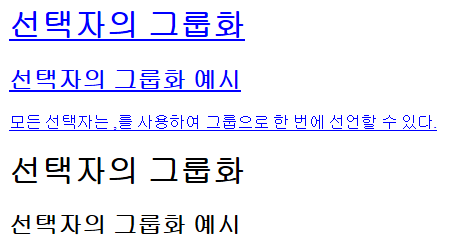
</html>▶ 결과화면

반응형
'Programming > CSS' 카테고리의 다른 글
| [CSS] CSS 선택자② - 가상클래스선택자, 부모자식선택자 (0) | 2019.09.29 |
|---|---|
| [CSS] CSS 선택자① - id선택자, 클래스선택자 (0) | 2019.09.28 |


